實戰(使用docker)
設定容器volume
docker volume create bookstack_config我通常能不用Dockerfile就不用,習慣直接下指令
docker run -d --name=bookstack -e PUID=1000 -e PGID=1000 -e TZ=Asia/Taipei \
-v /usr/share/fonts:/usr/share/fonts -e APP_URL=https://<網址需要https> \
-e DB_HOST=<mariadb 資料庫ip> -e DB_PORT=3306 -e DB_USER=<帳號> -e DB_PASS=<密碼> -e DB_DATABASE=bookstackapp \
-e QUEUE_CONNECTION= `#optional` -p 6875:80 -v bookstack_config:/config --restart unless-stopped lscr.io/linuxserver/bookstack:v23.10.4-ls119
上面指令需要注意:
1. APP_URL 必須為https請準備好反向代理程式,當然也可以是ip,ip就不需要https
2. DB_HOST、DB_PORT、DB_USER、DB_PASS 以及 DB_DATABASE 都是mariadb database連線資訊
3. 6875:80 將本體主機的6875拿來對應到容器的80
4. /usr/share/fonts使用本體的字型,這樣就不浪費空間了
fonts目錄下,需再另外存放中文檔案,以下是免費豆腐自型
請到此下載中文字型
https://fonts.google.com/noto/specimen/Noto+Sans+SC
https://fonts.google.com/noto/specimen/Noto+Sans+TC
5. 容器 Image lscr.io/linuxserver/bookstack:v23.10.4-ls119
請參考 https://github.com/BookStackApp/BookStack
6. TZ=Asia/Taipei 系統時間
請參考 https://worldtimeapi.org/timezone/
安裝完畢後,請自行測試,預設帳號 admin@admin.com 密碼 password
登入後請修改email,修改後的email即為登入帳號;登入後請立即修改密碼
修改讓匯出pdf不會有亂碼
我後來發現匯出PDF功能只是將html轉為PDF檔案,並無特別排版,所以有點雞肋,但強迫症讓我必須解決中文亂碼文提
### 進入容器
docker exec -it bookstack bash
### 刪除預設的qt5
apk del qt5-qtbase
### 修改repositories
vi /etc/apk/repositories
### 將 3.18改成3.14
http://dl-cdn.alpinelinux.org/alpine/v3.14/main
http://dl-cdn.alpinelinux.org/alpine/v3.14/community
###
# 套用
apk update
apk upgrade
apk add wkhtmltopdf
### 測試-無法產生test.pdf 則代表失敗
wkhtmltopdf test.html test.pdf
### 修改 .env 檔案
vi /app/www/.env
###
WKHTMLTOPDF=/usr/bin/wkhtmltopdf
ALLOW_UNTRUSTED_SERVER_FETCHING=true
###
離開容器並且重啟,就能正常匯出中文PDF
隱藏最近更新足跡
管理帳號登入後,請在
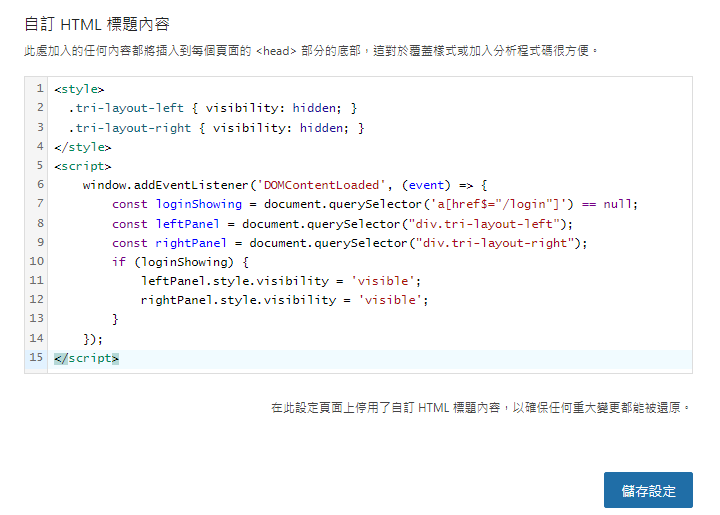
Settings->Customization->Custom HTML Head Content
(設定->自訂->自訂 HTML 標題內容)
加上以下控制碼即可
<style>
.tri-layout-left { visibility: hidden; }
.tri-layout-right { visibility: hidden; }
</style>
<script>
window.addEventListener('DOMContentLoaded', (event) => {
const loginShowing = document.querySelector('a[href$="/login"]') == null;
const leftPanel = document.querySelector("div.tri-layout-left");
const rightPanel = document.querySelector("div.tri-layout-right");
if (loginShowing) {
leftPanel.style.visibility = 'visible';
rightPanel.style.visibility = 'visible';
}
});
</script>截圖
預設展開「章節」內容
管理帳號登入後,請在
Settings->Customization->Custom HTML Head Content
(設定->自訂->自訂 HTML 標題內容)
加上以下控制碼即可
<style>
.chapter-contents-toggle {
display: none !important;
}
.inset-list {
display: block !important;
}
</style>隱藏書本封面
管理帳號登入後,請在
Settings->Customization->Custom HTML Head Content
(設定->自訂->自訂 HTML 標題內容)
加上以下控制碼即可
<style>
.entity-list-item-image.bg-book { background-image: none !important; width: 5px; } .entity-list-item-image.bg-book * { display: none !important; }
.bg-book.featured-image-container-wrap .featured-image-container {
height: 2px;
min-height: 2px;
background-image: none !important;
}
.bg-book.featured-image-container-wrap *:not(.featured-image-container) {
display: none !important;
}
</style>